Tips Agar Blog Valid HTML5
Hello sobat EDHO-TECH kali ini saya akan share Tips Agar Blog Valid HTML5. Apa sih kelibihan HTML 5 ? menurut gue sih ringan,lebih muda, dan fitu tag baru. Tapi sih menurut saya HTML 5 tidak mendukung. HTML5 ini tentu ada perbedaan dibanding HTML4 diantaranya, HTML5 memiliki tag baru yaitu : <header>, <article>, <footer> dan masih banyak lagi, namun di HTML5 ini ada tag yang dikurangi salah satunya tag <center>, tapi menurut saya <center> tidak Valid HTML 5 . Whuy ? gak tau :D kalo di cek di validiatornya erorr. yuk langsung aja yah ! Cekidot !
1. Cari kode di bawah ini :
4. Hapus kode ini , untuk menghapus icon obeng dan tang secara permanen agar valid bro
5. Hapus juga kode ini , kalo mau seo di tambah meta tag :D
6. Hapus widget dibawah ini (karena HTML5 tidak mendukung widget ini)
7. Cari kode di seluruh posting di bawah ini lalu hapus
Hingga hasil kodenya gini bro
Semoga Bermanfaat !
Tunggu Tips Agar Blog Valid HTML Part 2 Yah
1. Cari kode di bawah ini :
<?xml version="1.0" encoding="UTF-8" ?>Ganti Dengan :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<?xml version="1.0" encoding="UTF-8" ?>2. Ganti kode dibawah ini
<!DOCTYPE html>
<HTML>
<head>
<meta charset='utf-8'/>
</html> dengan </HTML>3. Hapus Kode Dibawah ini
<div class='post-share-buttons goog-inline-block'>isi nya seperti ini
kode kode
</div>
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:if>
</b:includable>
4. Hapus kode ini , untuk menghapus icon obeng dan tang secara permanen agar valid bro
<b:include name='quickedit'/>
5. Hapus juga kode ini , kalo mau seo di tambah meta tag :D
<b:include data='blog' name='all-head-content'/>
6. Hapus widget dibawah ini (karena HTML5 tidak mendukung widget ini)
- Google+ Followers
- Pengikut/Follower
- Share Button
- Statistic (Penghitung jumlah pengunjung)
7. Cari kode di seluruh posting di bawah ini lalu hapus
- imageanchor="1"
- border="0"
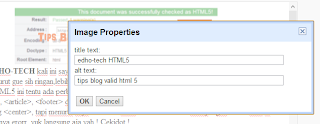
8. Kode title="isi" dan alt="isi" dengan cara :
- Buka posting yang mau di validkan
- Klik gambar nya
- Pilih Properties
- Dan masukan title sesuka kalian dan alt juga sesuka kalian
Berikut Secreenshoot nya
Hingga hasil kodenya gini bro
Semoga Bermanfaat !
Tunggu Tips Agar Blog Valid HTML Part 2 Yah










tambahan bro
ReplyDeleteitu meta tag MSTrue bla bla itu juga tidak valid,jadi ya hapus aja :v
http://ah-shared.blogspot.com